echarts案例汇总
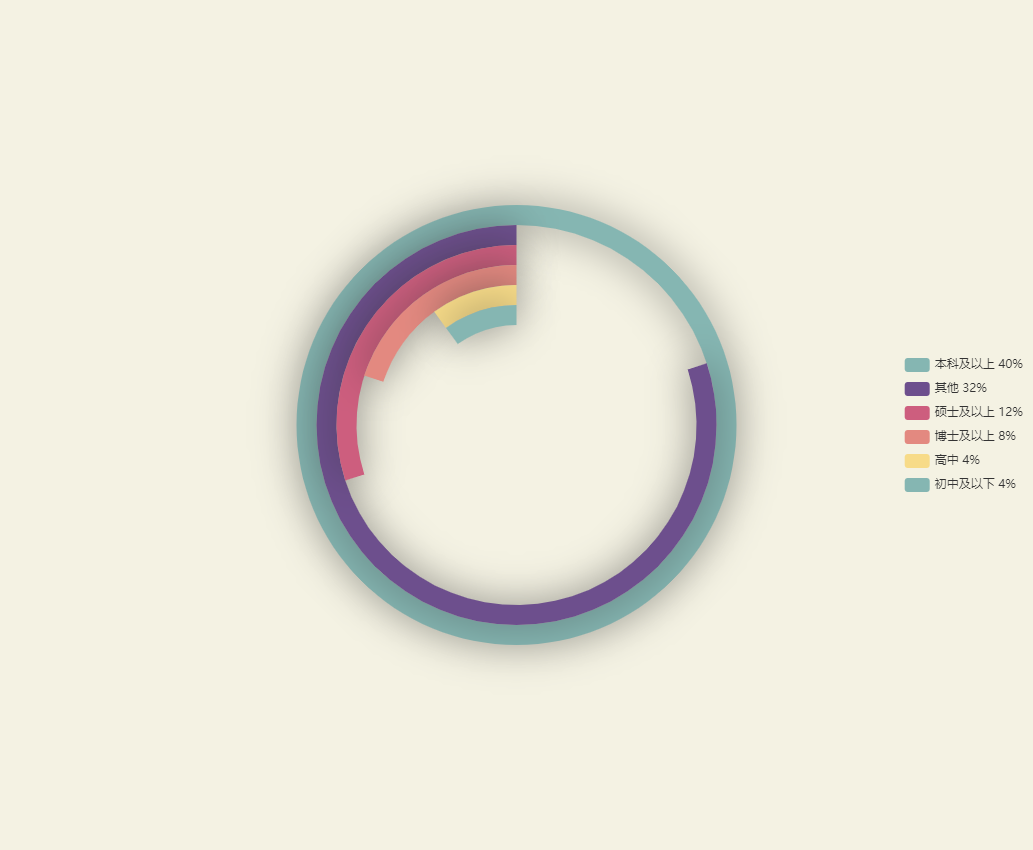
同心圆

测试地址:https://echarts.apache.org/examples/zh/editor.html?c=pie-simplevar data = [
{
name: "博士及以上",
value: 0.2,
},
{
name: "硕士及以上",
value: 0.3,
},
{
name: "本科及以上",
value: 1,
},
{
name: "高中",
value: 0.1,
},
{
name: "初中及以下",
value: 0.1,
},
{
name: "其他",
value: 0.8,
},
];
var dataStyle = {
normal: {
label: { show: false },
labelLine: { show: false },
shadowBlur: 40,
shadowColor: "rgba(40, 40, 40, 0.5)",
},
};
var placeHolderStyle = {
normal: {
color: "rgba(0,0,0,0)",
label: { show: false },
labelLine: { show: false },
},
emphasis: {
color: "rgba(0,0,0,0)",
},
};
var legendData = [];
function getData(data) {
var sortData = data.sort((a, b) => {
return b.value - a.value;
});
var res = [];
for (let i = 0; i < sortData.length; i++) {
legendData.push(sortData[i].name);
res.push({
type: "pie",
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [200 - i * 20, 220 - i * 20], //radius: [65 - i * 15 + '%', 57 - i * 15 + '%'],
itemStyle: dataStyle,
data: [
{
value: sortData[i].value,
name: sortData[i].name,
},
{
value: 1 - sortData[i].value,
name: "invisible",
itemStyle: placeHolderStyle,
},
],
});
}
return res;
}
option = {
backgroundColor: "#f4f2e3",
color: ["#85b6b2", "#6d4f8d", "#cd5e7e", "#e38980", "#f7db88"],
tooltip: {
show: true,
formatter: "{b} : {c} ({d}%)",
},
legend: {
data: legendData,
type: "scroll",
orient: "vertical",
align: "left", // 图例标记对其方式
y: "center", //延Y轴居中
x: "right", //居右显示
padding: 10, //调节legend的位置
formatter: function (name) {
let total = 0;
let target;
for (let i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
target = data[i].value;
}
}
return name + " " + ((target / total) * 100).toFixed(0) + "%";
},
},
toolbox: {
show: true,
feature: {
saveAsImage: { show: true },
},
},
series: getData(data),
};