Spring5 AOP 默认改用CGLib
Spring5 AOP 默认使用 Cglib 了?我第一次听到这个说法是在一个微信群里:

¶真的假的?查阅文档
刚看到这个说法的时候,我是保持怀疑态度的。
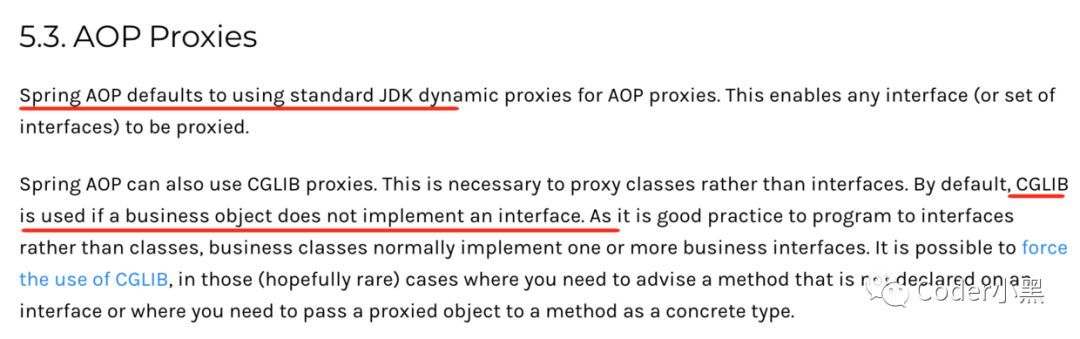
大家都知道 Spring5 之前的版本 AOP 在默认情况下是使用 JDK 动态代理的,那是不是 Spring5 版本真的做了修改呢?于是我打开 Spring Framework 5.x 文档,再次确认了一下:
文档地址:https://docs.spring.io/spring/docs/5.2.0.RELEASE/spring-framework-reference/core.html#aop

简单翻译一下。Spring AOP 默认使用 JDK 动态代理,如果对象没有实现接口,则使用 CGLIB 代理。当然,也可以强制使用 CGLIB 代理。